

Hi vng bài note này giúp ích c cho anh em. Once you have some widgets on the canvas, you can add interactivity to them in the Interactions pane. Wireframe: Balsamiq, Axure, Sketch, Adobe XD, Figma Mockup: Axure, Adobe XD, Figma Prototype: Axure, Figma, Adobe XD Cht li: nm rõ khái nim, anh em s dùng nó úng ch hn, bit khi nào thì cn mi loi, và chi phí gia các loi ra sao. What this program does is that it maps interface behaviors that are the response of mouse click or touch gestures. There are many Axure tutorials online and you can use them to create sitemaps and fully interactive demos. Axure RP gives you the wireframing, prototyping and documentation tools needed. Axure RP is a well-known prototyping tool for web designers.
#AXURE WIREFRAME HOW TO#
Many properties like fill color and font are also located in the style toolbar along the top of the canvas for quick access. Axure RP Pro is a software tool that helps designers develop interactive. How to create a quick wireframe using Axure RP Pro 45,888 views 99 Dislike Share Haider Ali 124 subscribers This video show how to turn your idea into wireframe. Axure RP Tutorial - This tutorial aims to provide a brief introduction to Axure RP Pro, one of the leading prototyping tools in the User Experience (UX). To change the visual appearance of your widgets, head over to the Style pane. To edit the text on a widget, double click it, or select it and press ENTER. You can also use the options in the Insert menu to add text, images, and shapes. To add a widget to the canvas, drag it from the Libraries pane. For example, buttons have labels and droplists have list items. Edit Widgets Each Widgethas properties that can be edited in the design.

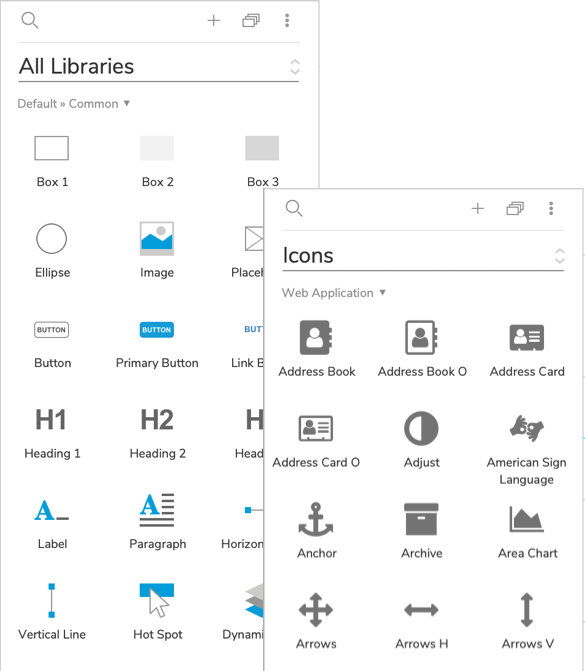
Axure RP comes with four widget libraries pre-installed - Default, Flow, Icons, and Sample UI Patterns - but you can also create your own or add libraries created by your teammates. Tips and Tricks Support and Feedback Axure RP Getting Started Create Wireframe Edit Widgets Double-clicking on the widgets allows you to edit their properties. You’ll build your designs using widgets, which are organized into libraries in the Libraries pane. You can work without boundaries, or you can set page dimensions based on the target device you're designing for. The canvas is where you'll build your designs. This wireframing exercise focused on a proposed community-of-interest website serving a water conservation.


 0 kommentar(er)
0 kommentar(er)
